2018年 モバイルUXデザインのトレンド予測 12パターン -2/4-
1つにまとめた完全版書きました。
前回に引き続き以下の元記事。
ご本人(Nick Babichさん)から翻訳の許可を頂きました。
表題は語弊を承知で無理やり日本語に訳しているのでわかりづらいかもしれません。
(もっと適当な訳があったら教えてください。)
図はすべて元記事から引用し、クレジットなどもそのまま記載しました
4.フルスクリーン体験(Full-Screen Experiences)
ユーザーがより広いスペースを利用できるようになることは、フルスクリーンでの体験が増えることが考えられます。

高解像度の画像と動画(HD Images and Videos)
あなたのアプリでフルスクリーン体験を提供することはもちろん重要です。
アセットの質は、あなたのアプリに対するユーザーの期待に直接的な影響を与えます。
画像は荒い(ブロックノイズのある)状態でスマホの画面に出現させるべきではないでしょう。
5.鮮やかな色(Vibrant Colors)
「色」はデザイナーにとって最も強力なツールです。
色は注意を引き、雰囲気を出し、ユーザーの感情や行動に影響を与えます。
スマホアプリのデザインに関して言えば、間違いなく「鮮やかな色」の時代です。
機能としての色(Color As Functional Element)
色は単なる美的な要素としてではなく、体験の一部にもなりえます。
たとえば、色を使い分けることで視覚的に異なるタイプであることを知らせることができます。
6.感情的な体験(Emotional Experience)
2018年はモバイル体験に私達の感情情報がもっと統合されるでしょう。
感情情報はもはやアニメーション効果のすべて
感情情報は体験をより魅力的で楽しいものにする強力な方法です。
感情を表現するためのより良い方法(Better Way To Express Emotions)
人々にとって感情を表現することは自然なことです。
CUIベースの時代でさえ私たちは顔文字を使って他の人に感情を伝えました。
モバイルデバイスの時代では、感情を共有する幅広い表現と機会を私たちは有しています。

表情認識は、よりリアクションを反映した表現を提供しました。
その一つにiPhone Xでユーザーの表情に反応してアニメーションする絵文字、アニ文字があります。
Animoji is an opportunity to share our emotions with other people.

アプリとの自然なやり取り(Natural Interaction With App)
ジェスチャーに焦点を当てることで、アプリと私達のインタラクションが変化するでしょう。
たとえば、コンテンツに対する「お気に入り」です。
アイコンやボタンをタップするのではなく、ディスプレイに「ハート」を描くことでより自然になります。

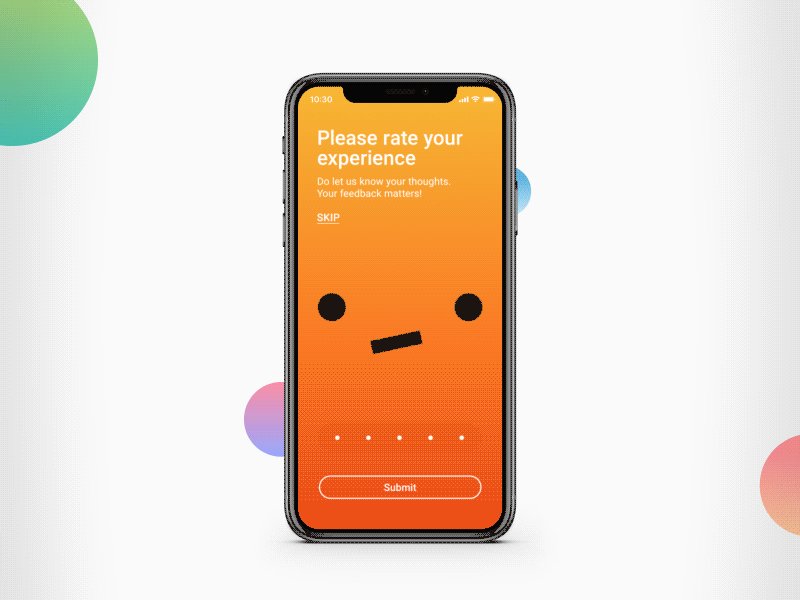
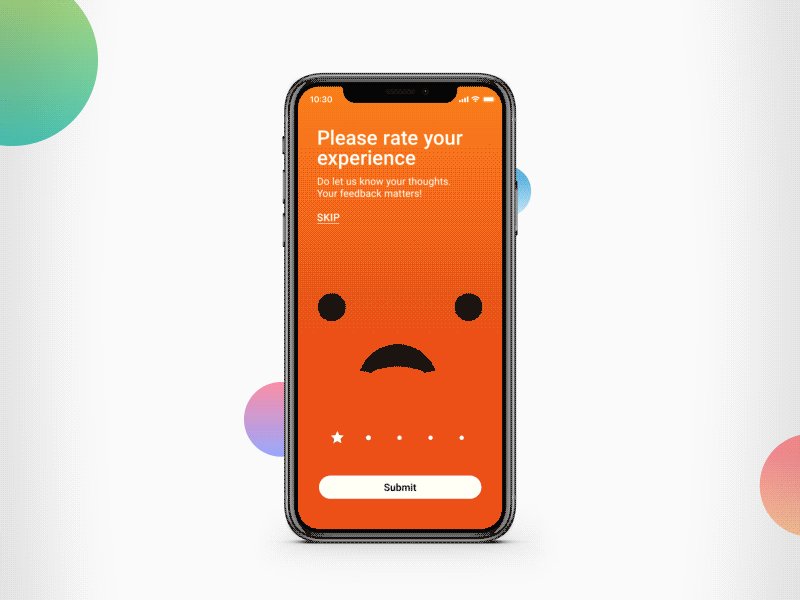
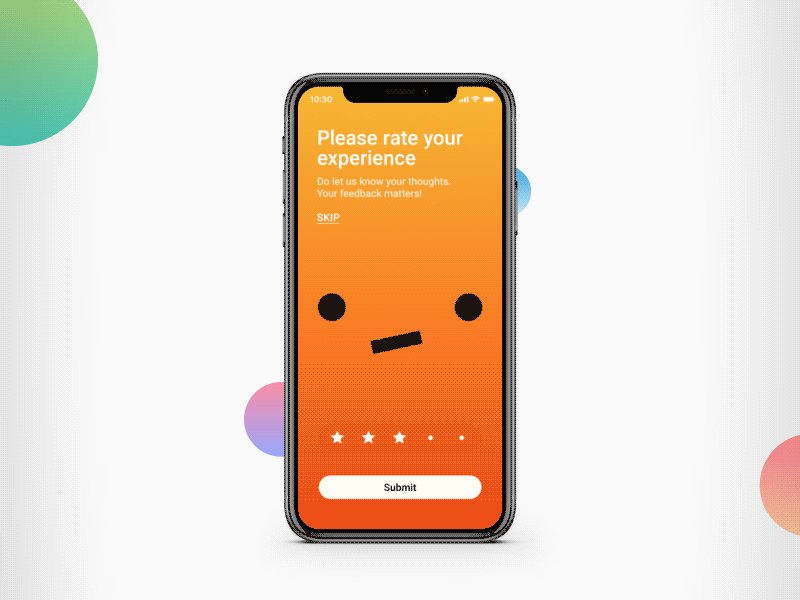
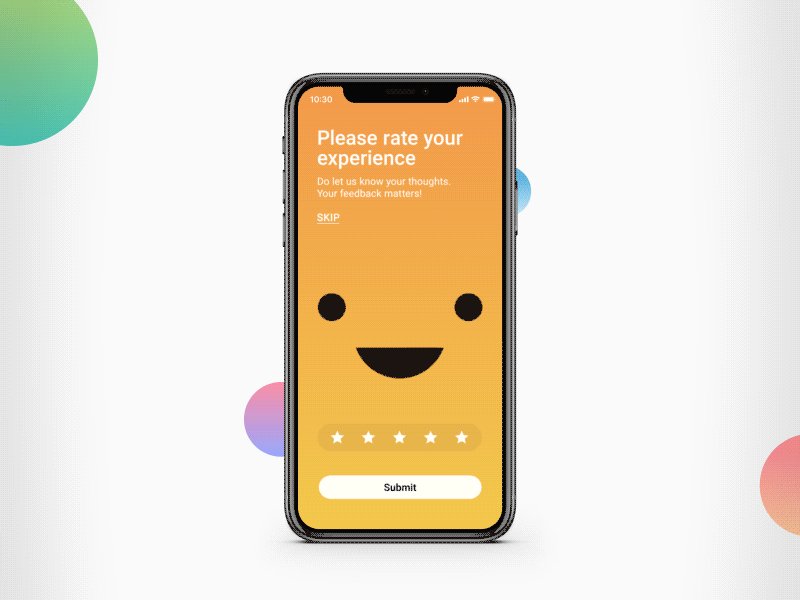
感情を模倣したUIフィードバック(Mimic Emotions In UI Feedback)
私達は使用するプロダクトに対して、「人間として」感情的なつながりを確立します。
それゆえ、私たちはプロダクトとのやり取りをするとき「人間の気分」のようなフィードバックを期待します。
プロダクトが人間でなく感情を持つことがないとわかっていても、それを望んでしまうのです。

続きはまた次回。