元記事
ご本人(Nick Babichさん)から翻訳の許可を頂きました。
表題は語弊を承知で無理やり日本語に訳しているのでわかりづらいかもしれません。
(もっと適当な訳があったら教えてください。)
図はすべて元記事から引用し、クレジットなどもそのまま記載しました。
全4回に分割した記事を一つにまとめました。
1.目的達成までの単純化
(User Journey Simplification)
私たちはアプリやWebに触れるとき、何かしらの目的があります。
そして、目的の達成に労力が少ないほどより良い体験といえます。
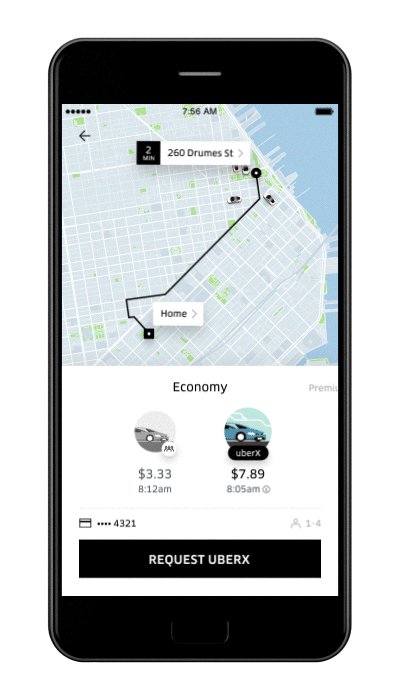
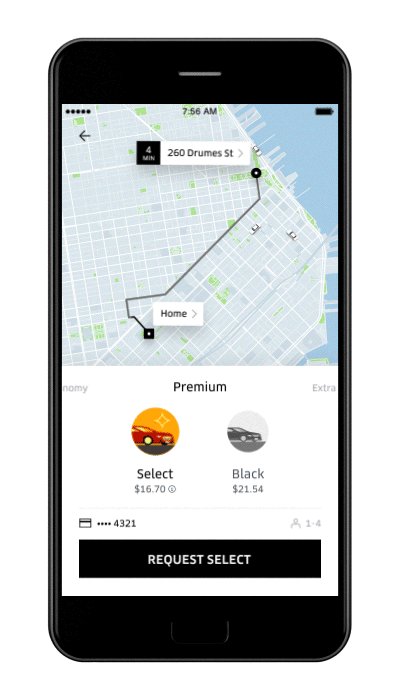
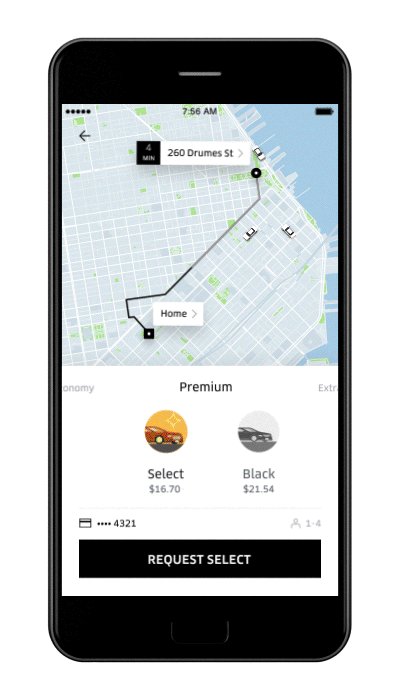
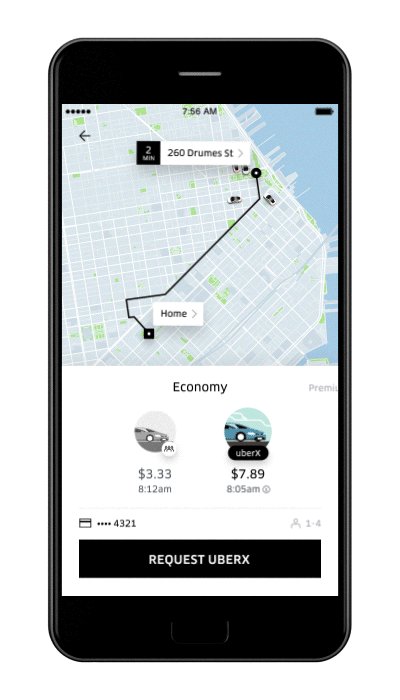
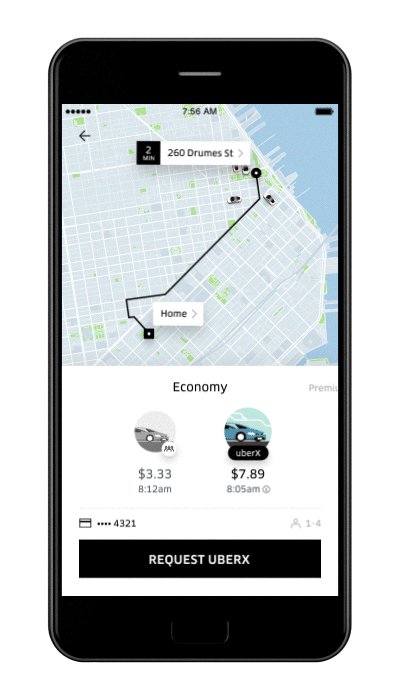
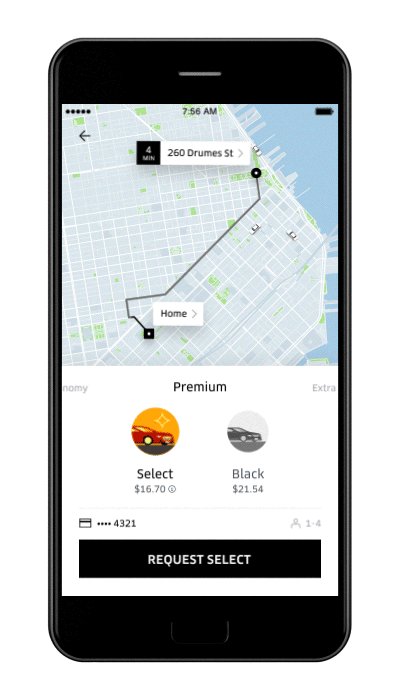
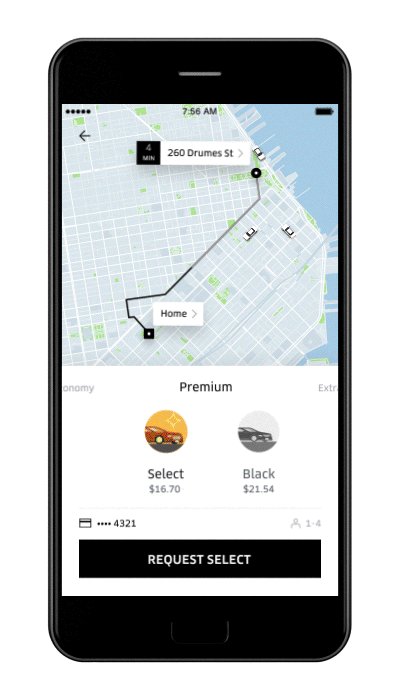
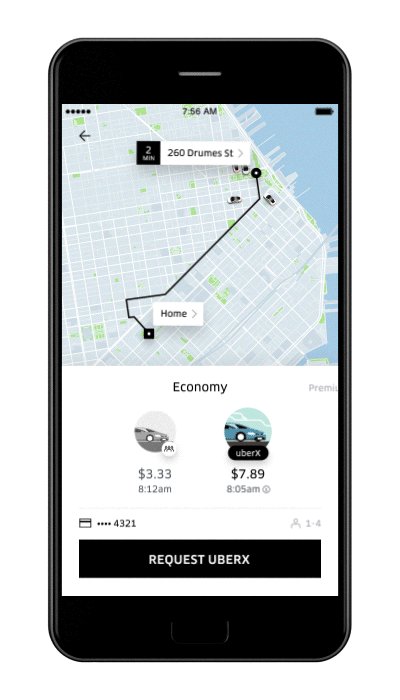
線形の選択肢(Linear User Flow)
線形のデザインによる体験は「上」「中」「下」などの程度の選択を、ワンアクションで達成できるUXです。
線形のユーザーフローは、ユーザーがタスクを達成するのにどれくらい時間が必要なのか判断することができる、という点で優れています。

The process of ordering a cab in Uber is a example of linear user.
段階的な提示(Progressive Disclosure)
あなたのアプリが多くの情報やアクションを有しているなら、すべてを一度に見せる必要はありません。
デザイナーたちが「
プログレッシブ
ディスクロージャー」と呼ぶテクニックは、ユーザーがその時必要としている情報やアクションだけを提示します。

Progressive disclosure gently introduces interface and features to users as they interact with an interface.
2.アニメーションを伴ったジェスチャー
(In-app Gestures Paired With Animation)
ホームボタンの廃止は基本的なインタラクションさえ
ジェスチャーを想定している、という事実を物語っています。
それはデザイナーにとって何を意味するでしょう?
デザイナーは
ジェスチャーにも意識を向ける必要がある、ということです。
この記事では
ジェスチャーベースが、インタラクションの「発見可能性」と「学習可能性」において深刻な問題があることを主張しています。
これらの問題を解決するために、デザイナーは「モーションデザイン」と「マイクロインタラクション」に焦点を当てていかなければなりません。
アニメーションの使い方:
- 何ができるのかをアニメーションを使って明確にする(animated hint)

Animated hint paired with text instruction. Image credit: Material Design
- UI要素間の空間的な関係を明確にする(animated transition)
- インタラクションのフィードバックを与える

Providing feedback and clarifying spatial relationships. Image credit: Shakuro
3.コンテンツ中心の体験
(Content-Centered Experience)
うまくキュレートされ、かんたんにアクセスできるコンテンツはモバイルアプリでのアピール手法です。
デザイナーは以下の方法でコンテンツをフロントとセンターに置けます。
断捨離(Decluttering)
視覚的な猥雑さを取り除くこと、理解度を向上させることは多くのUXデザイナーにとって今日では共通のゴールです。
デザイナーは無関係な情報(noise)を取り除いて、「コンテンツを最初に置くこと」と「明確な視覚言語」によって関係のある情報(signal)に優先順位をつけます。
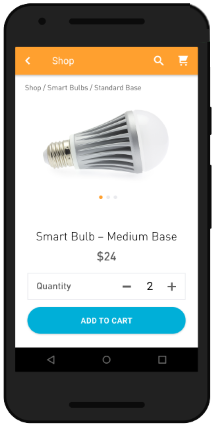
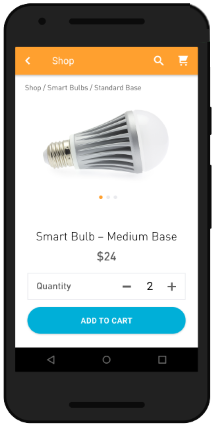
Prioritize content over
chrome(訳し方がわからない…)
視覚的な猥雑さを取り除くことは「本当に伝えたいメッセージは何か」を明確にする上であなたの助けになります。
明確な視覚的階層(Clear Visual Hierarchy)
コンテンツの理解を容易にするためにUI要素がどのように表示されるのかを明確にしてください。
強力な視覚的記号(exp.対象的な色を使ったボタン)は、特定の
インタラクティブや重要な情報にユーザーを誘導します。

Contrasting color is used for the primary call to action button. Image credit: Google
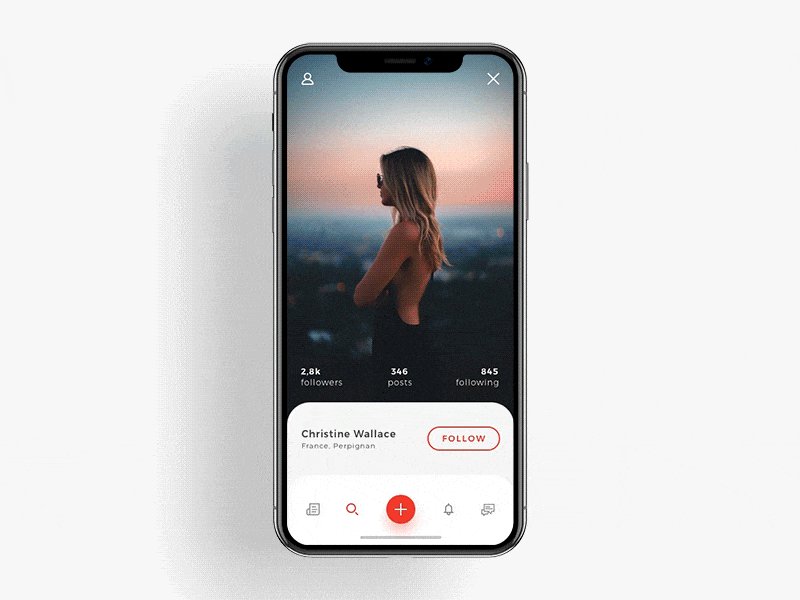
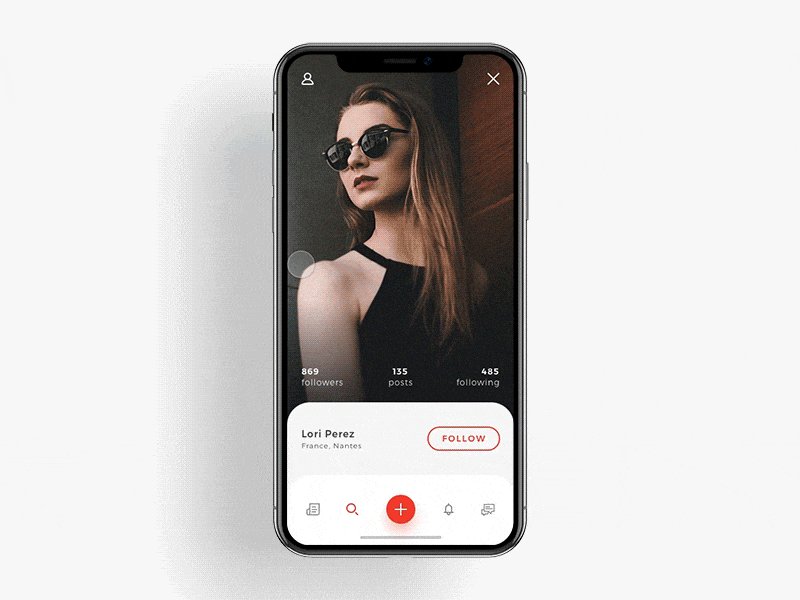
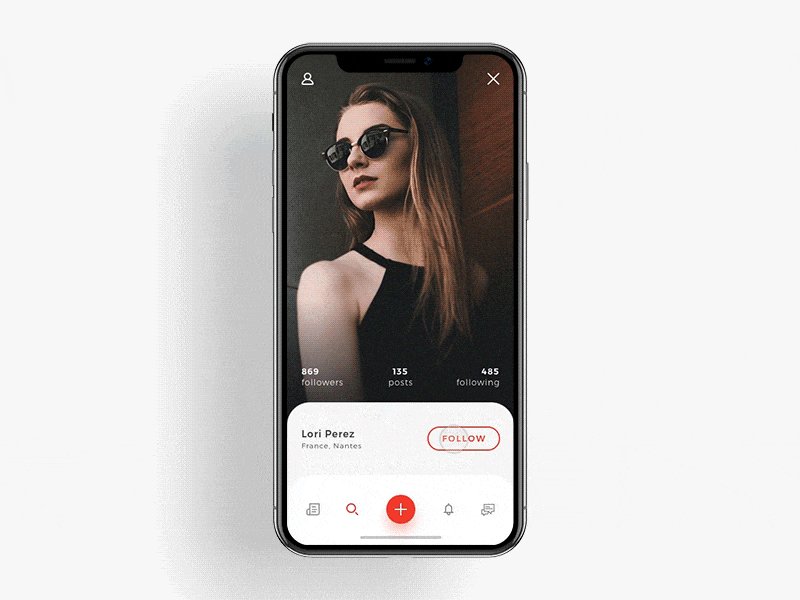
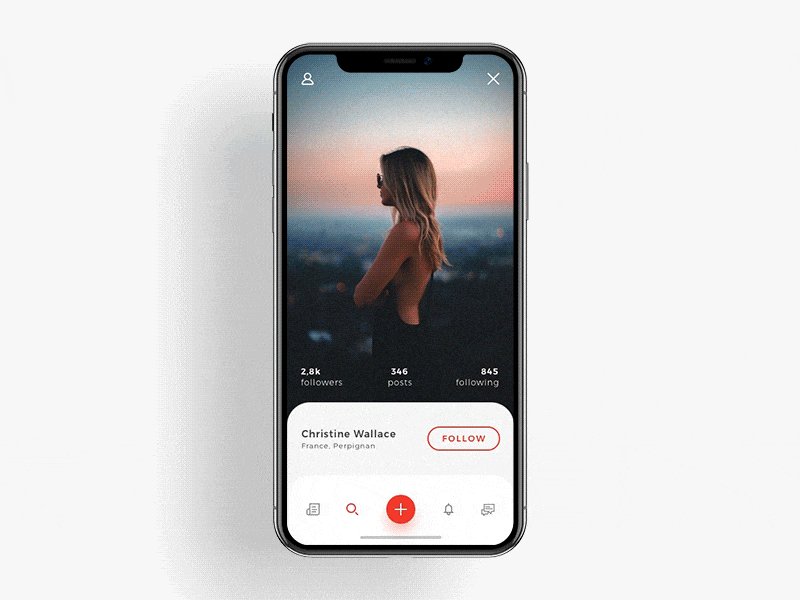
4.フルスクリーン体験
(Full-Screen Experiences)
ユーザーがより広いスペースを利用できるようになることは、フルスクリーンでの体験が増えることが考えられます。
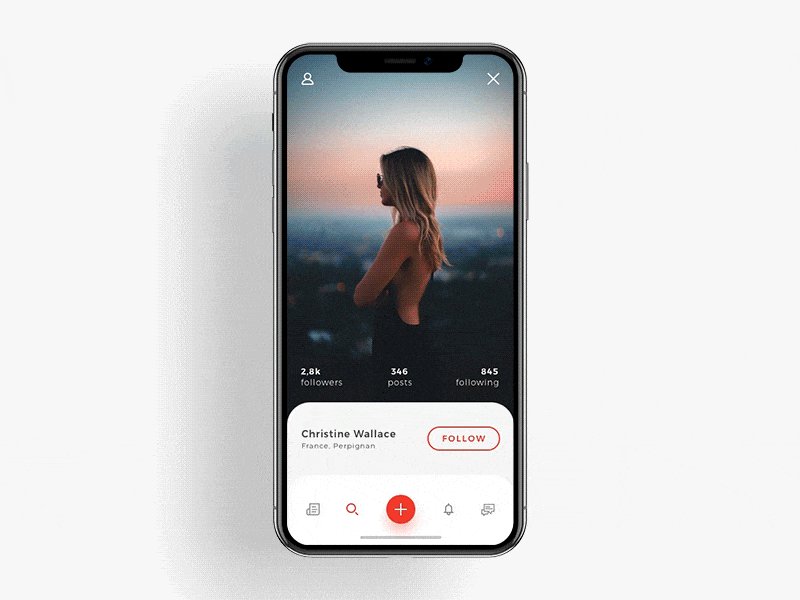
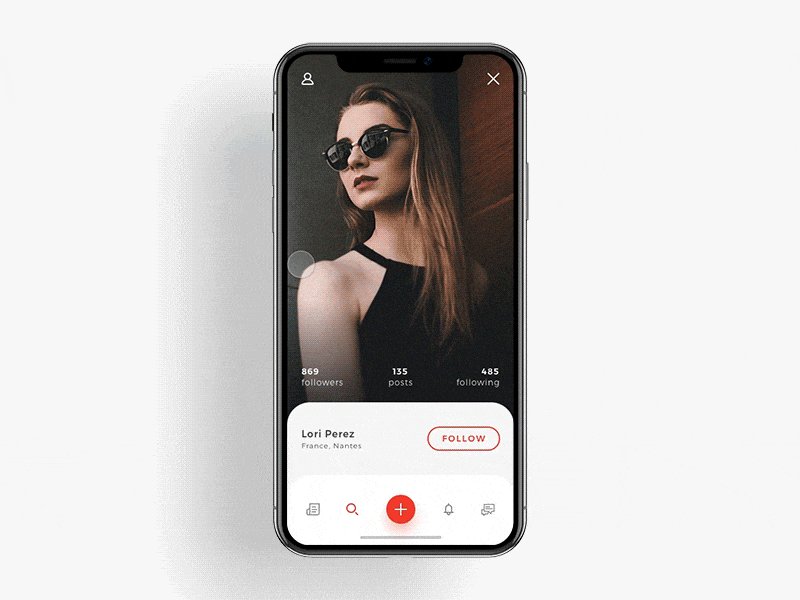
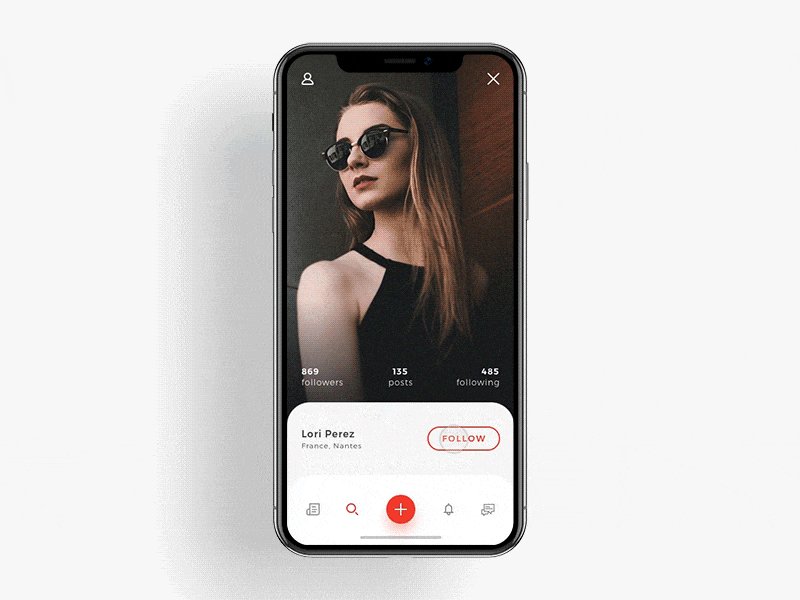
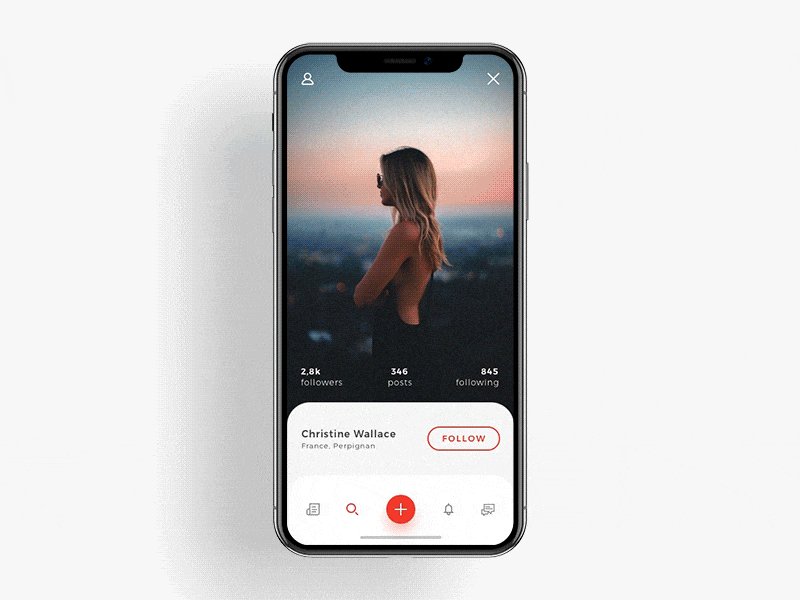
高解像度の画像と動画(HD Images and Videos)
あなたのアプリでフルスクリーン体験を提供することはもちろん重要です。
アセットの質は、あなたのアプリに対するユーザーの期待に直接的な影響を与えます。
画像は荒い(ブロックノイズのある)状態で
スマホの画面に出現させるべきではないでしょう。
5.鮮やかな色
(Vibrant Colors)
「色」はデザイナーにとって最も強力なツールです。
色は注意を引き、雰囲気を出し、ユーザーの感情や行動に影響を与えます。
スマホアプリのデザインに関して言えば、間違いなく「鮮やかな色」の時代です。
機能としての色(Color As Functional Element)
色は単なる美的な要素としてではなく、体験の一部にもなりえます。
たとえば、色を使い分けることで視覚的に異なるタイプであることを知らせることができます。
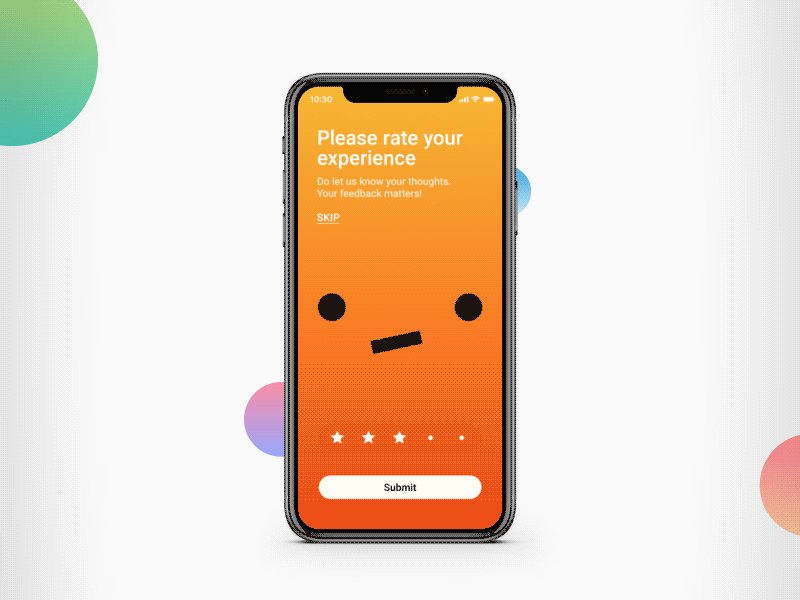
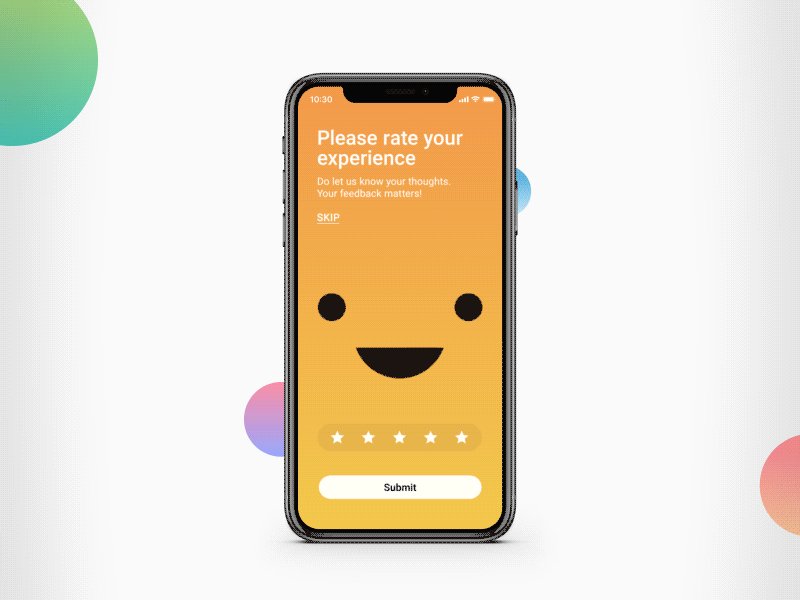
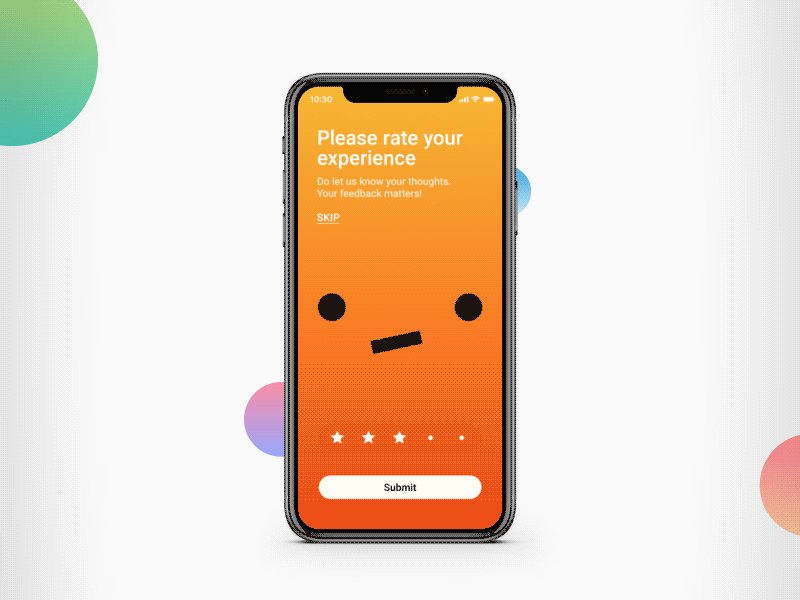
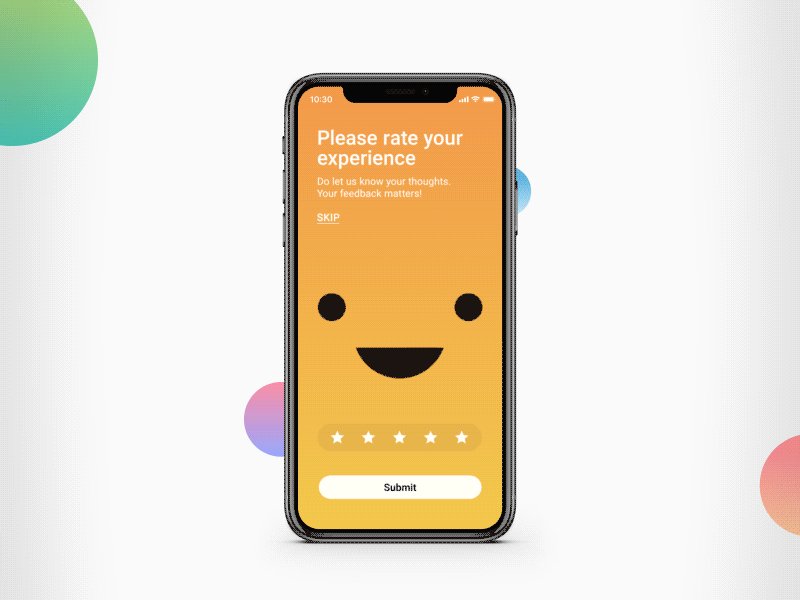
6.感情的な体験
(Emotional Experience)
2018年はモバイル体験に私達の感情情報がもっと統合されるでしょう。
感情情報はもはやアニメーション効果のすべて
感情情報は体験をより魅力的で楽しいものにする強力な方法です。
感情を表現するためのより良い方法(Better Way To Express Emotions)
人々にとって感情を表現することは自然なことです。
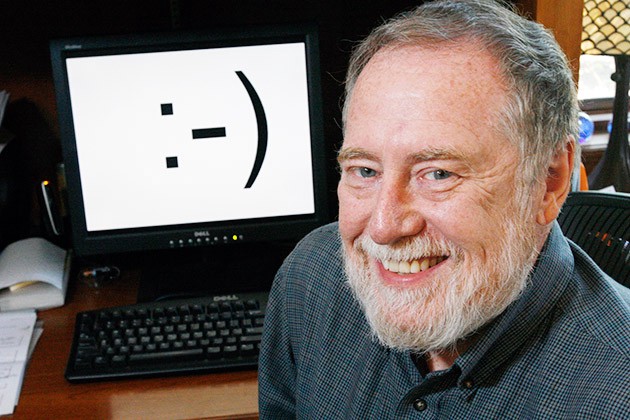
CUIベースの時代でさえ私たちは顔文字を使って他の人に感情を伝えました。
モバイルデ
バイスの時代では、感情を共有する幅広い表現と機会を私たちは有しています。

Scott Fahlman created famous ASCII-based emoticon in 1982.
表情認識は、よりリアクションを反映した表現を提供しました。
その一つに
iPhone Xでユーザーの表情に反応してアニメーションする絵文字、アニ文字があります。

Animoji is an opportunity to share our emotions with other people.
アプリとの自然なやり取り(Natural Interaction With App)
ジェスチャーに焦点を当てることで、アプリと私達のインタラクションが変化するでしょう。
たとえば、コンテンツに対する「お気に入り」です。
アイコンやボタンをタップするのではなく、ディスプレイに「ハート」を描くことでより自然になります。

Image credit: Virgil Pana
感情を模倣したUIフィードバック(Mimic Emotions In UI Feedback)
私達は使用するプロダクトに対して、「人間として」感情的なつながりを確立します。
それゆえ、私たちはプロダクトとのやり取りをするとき「人間の気分」のようなフィードバックを期待します。
プロダクトが人間でなく感情を持つことがないとわかっていても、それを望んでしまうのです。

App mimics human reactions when providing a response to user input. Image credit: Adip Nayak
7.動画の支配
(Dominance of Video)
2017年はコンテンツ
マーケティングの手法として「動画」が脚光を浴びた。
ハブスポット(HubSpot)によれば、78%の人が毎週オンライン動画を見て、55%の人は毎日みている。
モバイルデ
バイスでは、デザイナーはメディア向けに動画のフォーマットを変化させるでしょう。
短い注意持続時間に適応させた動画(Adapting Video For Short Attention Span)
人々の注意持続時間の平均は、2000年の12秒から2015年には8秒と低下しています。
コンテンツ配信の方法は上記の変化に適応した結果、新たなものになりました。
360°見渡せる動画や
Facebook Liveは、そうした適当の結果作り出されたものです。
2018年にはより多くのユーザーやビジネスでこうしたフォーマットを使用して、重要でタ
イムリーな情報を配信するようになるでしょう。
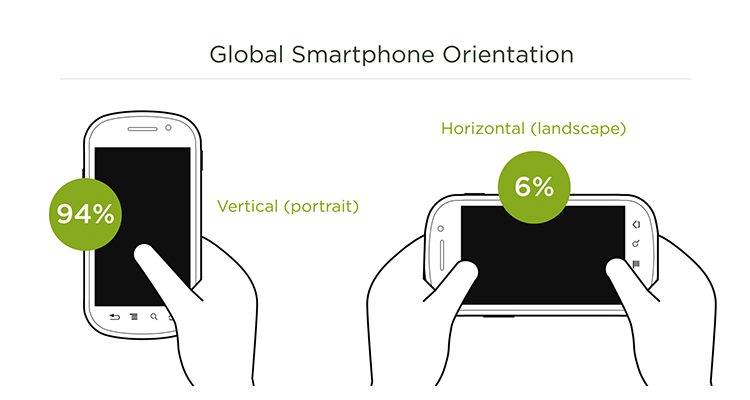
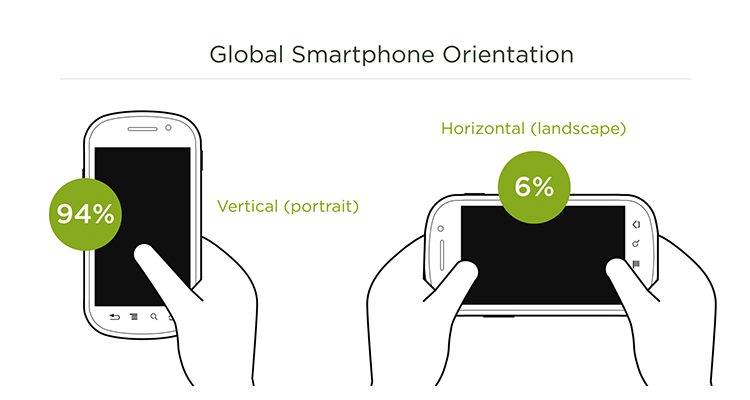
縦方向に適応した動画(Adapting Video For Portrait Orientation)
ルークロブスキー(Luke W)によれば、
スマホを使用する時間のうち94%は縦方向での使用です。
これはすべてのコンテンツ(動画を含む)は縦方向に適応すべきであることを意味しています。

Image credit: Luke W
8.生体認証
(Biometrical Authorization)
生体認証技術を用いたアプリは、昔からあるログインの要求を回避することができます。
同時に生体認証技術は顔認識や指紋、
音声認識など、特定の生理学的特徴や行動的特徴を必要とします。
生体認証技術を使用する人の増加(More People Will Use Biometric Authentication)
生体認証技術は特別新しい技術ではありません。
今日多くの人々はパスワードの代わりに生体認証技術を用います。
Appleによれば、
iPhoneユーザーがデ
バイスをアンロックする回数の平均は1日80回で、そのうちTouch IDを使用したものは89%だそうです。
2018年は生体認証技術がもっと便利になり、認証とID管理に使用されることが増えるでしょう。
モバイルアプリに生体認証技術を用いるこで、企業とユーザー両者のセキュリティを強化をすることができます。
Face IDがTouch IDに置き換わる(Face ID As a Replacement For Touch ID)
2018年には私達の「顔」がプロテクトに1番使われるようになるでしょう。
iPhone XからFace IDが使用可能になり、
iPhoneユーザーは今後もっとも自然な認証方法となる技術を体験する機会に恵まれました。
9.対話的デザイン
(Conversational design)
2015年の
コムスコア(
comScore)の研究は、ユーザーが頻繁に使用するアプリの平均は3つで、少なくともそのうちの1つはメッセージアプリだと示しています。
人々はチャットが大好きです。
そのため、2018年は
人工知能を用いたチャットボットや音声アシスタントが注目されています。
メッセージングプラットフォームに統合されたチャットボットアシスタント
(Chatbots As Assistants Integrated In Messaging Platforms)
おそらく私たちは
GUI体験のすべてをチャットボットに置き換えたりはしないでしょう。
しかし、チャットボットは(
Facebook Massagingのような)メッセージングプラットフォームに統合され、私達のアシスタントを務めるようになるでしょう。
企業は消費者とリアルタイムで自動の会話を行います。

Image credit: Isil Uzum
洗練された音声アシスタント(More Sophisticated Voice Assistants)
今日では私達とアプリがやり取りをする方法は
GUIだけではありません。
このことは、音声ベースの
インターフェイスがどうして今後の注目の的になるのか物語っています。
音声認識によるインタラクションは様々なポテンシャルを阻害する「キータイプ」を排除することで、ユーザーエクス
ペリエンスを向上させます。
最高のインターフェイスは、やり取りがないことだ。(The best interface is no interface)
広告文の重要性(Importance Of Copywriting)
チャットボットはほとんどユーザーと機械の間で「言葉」をやり取りすることに基づいており、それらの言葉は慎重に選ぶ必要があります。
10.パーソナライズの高度化
(Advanced Personalization)
UXのパーソナライズは2018年も注目の的であり続けるでしょう。
現在位置の情報に基づいたコンテンツの提供(Provide Content Based on User Location)
ユーザーが外出にモバイルデ
バイスを携帯するようになって以来、アプリは位置情報を利用してユーザーの現在位置に関連するコンテンツを提供できるようになりました。
これによって、ユーザーの周囲の環境に反応するサービスが生まれました。
スターバックスのアプリのように、位置情報を利用してユーザーに特別価格の通知をするアプリも既にいくつかあります。
2018年はより優れている位置情報を利用したアプリが出て来るでしょう。
きちんと適合したユーザーインターフェイス(Tailored User Interface)
UIデザインにおけるパーソナライゼーションはコンテンツに限った話ではありません。
すべてのユーザーはあらゆる点で異なっており、視力の悪い人もいれば
色盲の人もいます。
ならば、どうしてすべての人に同じUIである必要があるのでしょうか?
パーソナライゼーションはレイアウトも個人向けに適応させるようになるでしょう。
これはユーザーによってすでに提供されている情報と、デ
バイスのセンサー(ユーザーとアプリのやり取りや直面している問題のト
ラッキング)を利用することで可能になります。
これらの情報に基づことで、アプリはより大きなフォントが必要かどうか、動画を再生するとき音量を上げるべきかを判断できるようになります。
11.拡張現実
(Augmented Reality)
対話型
インターフェイスのほかに私達のアプリの使い方、やり取りに間違いなく変化をもたらすものとしてARがあります。
それは2018年が「AR元年」になることからも明らかです。
もっと簡単にAR体験を創り出せるようになる(It Will Be Much Easier To Create AR Experience)
すでに多くのARアプリがマーケットに並んでいます。
しかし、最近までARアプリを開発するのは容易ではありませんでした。
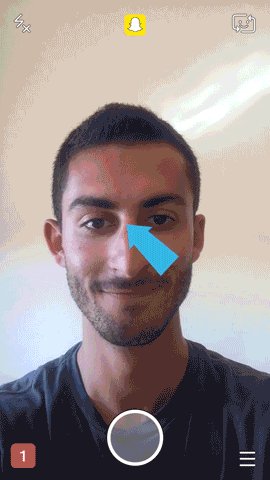
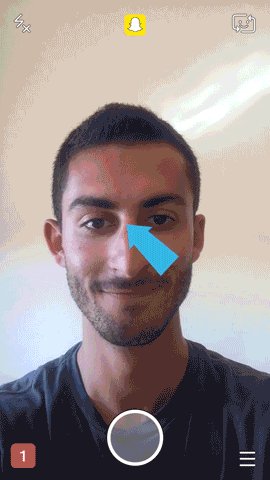
エンターテイメントのためのAR(AR For Entertainment)
ARをエンターテイメントにどのように利用すればいいのかを示すもっとも優れた例が「
ポケモンGo」です。
しかし、ARはゲームだけに限りません。
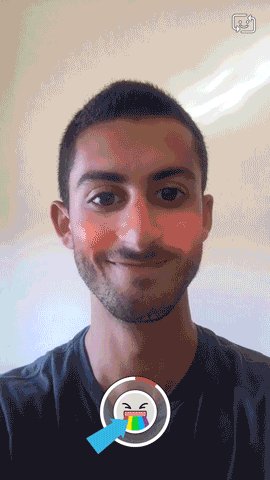
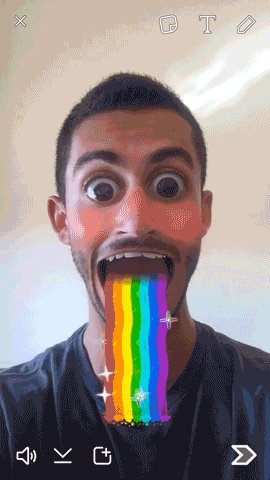
たとえば、ARレンズにメッセージングアプリを組み込めば、もっと魅力的なユーザーエクス
ペリエンスを創り出せるでしょう。

Snapchat lenses
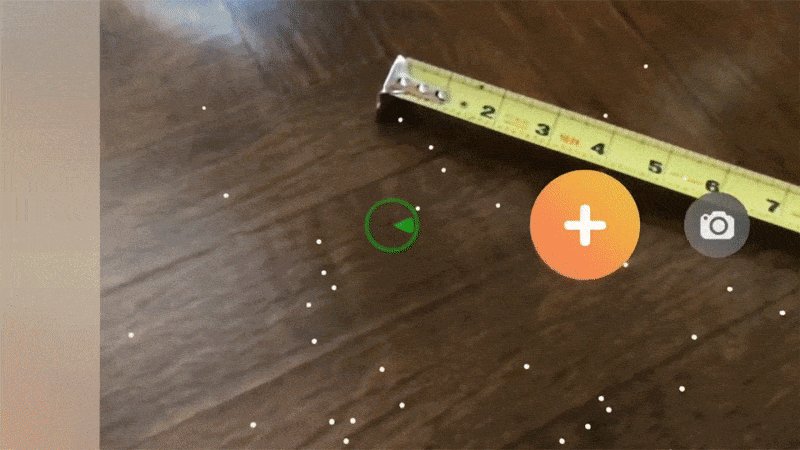
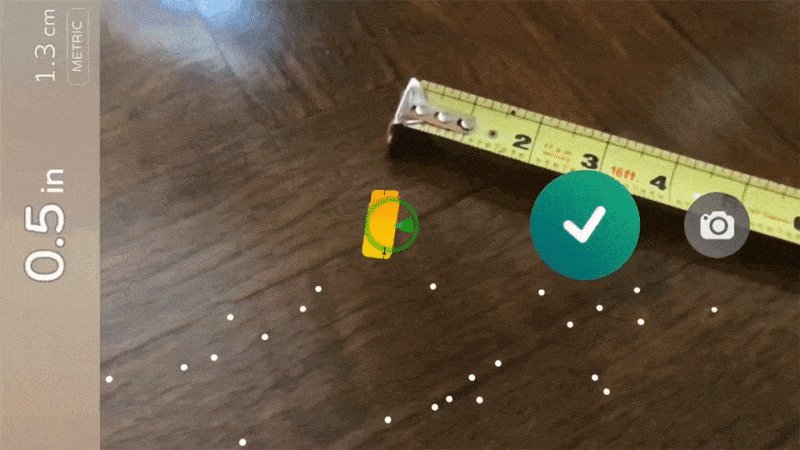
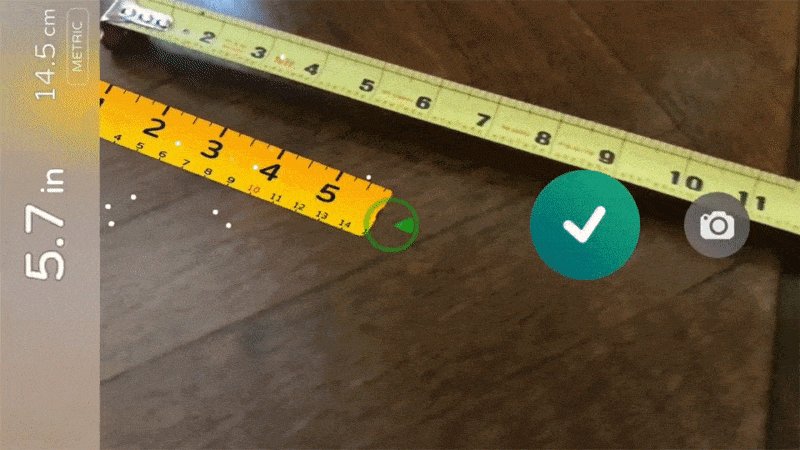
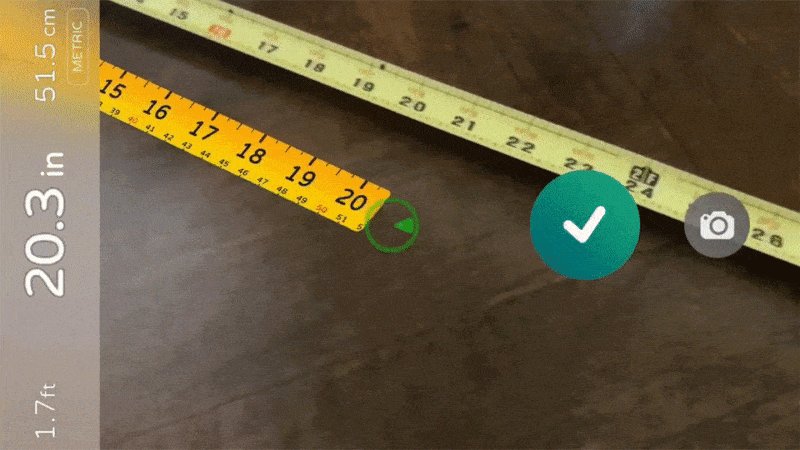
現実の問題を解決するためのAR(AR As a Solution For Real-life Problems)
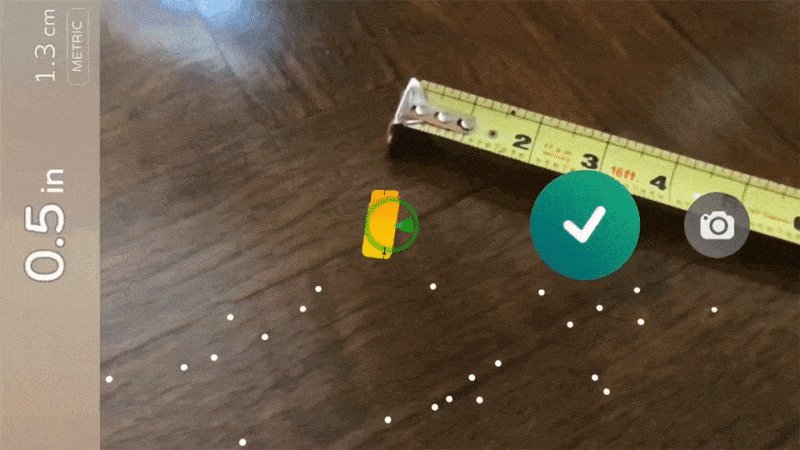
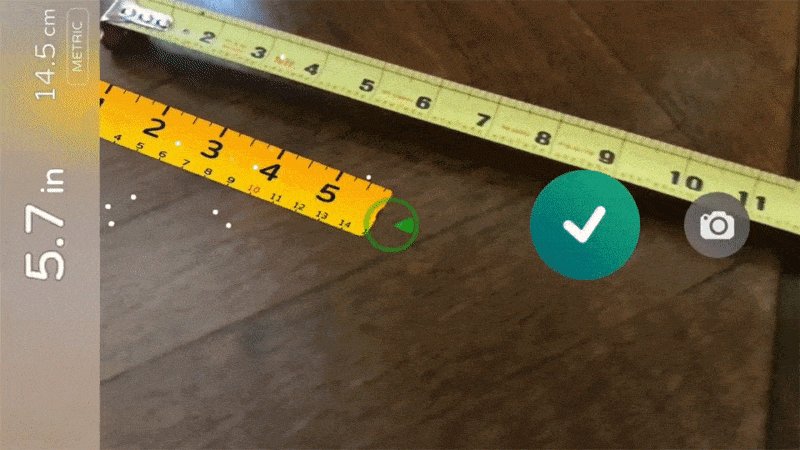
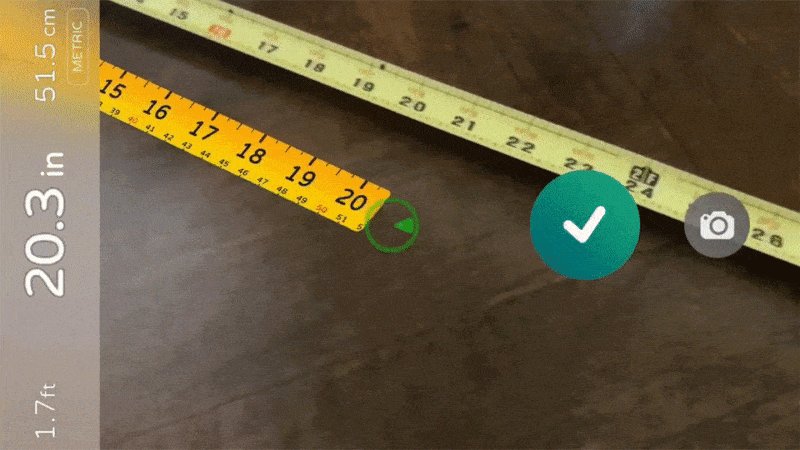
ARは急速に現実の問題を解決し、ユーザーに実質的な価値を提供する技術になり始めています。
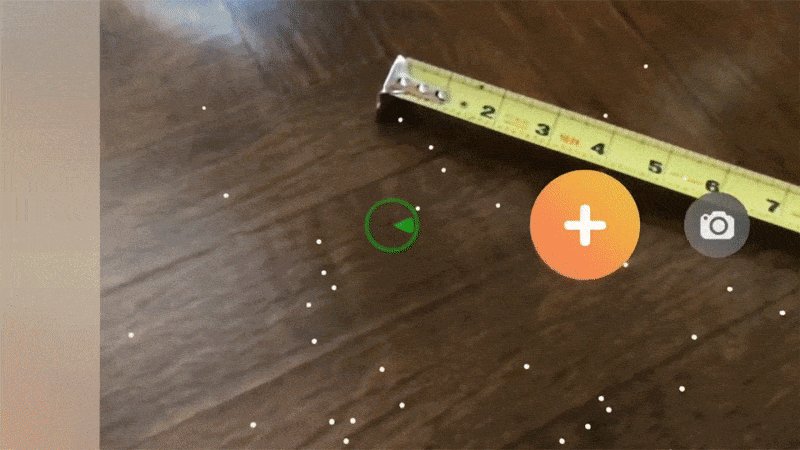
たとえば、「AR Measure」は従来の物理的な目盛りテープを使わずに、現実世界の物体を計測することができます。

AR Measure which makes it possible to measure the real-world objects without a traditional physical measurement tape.
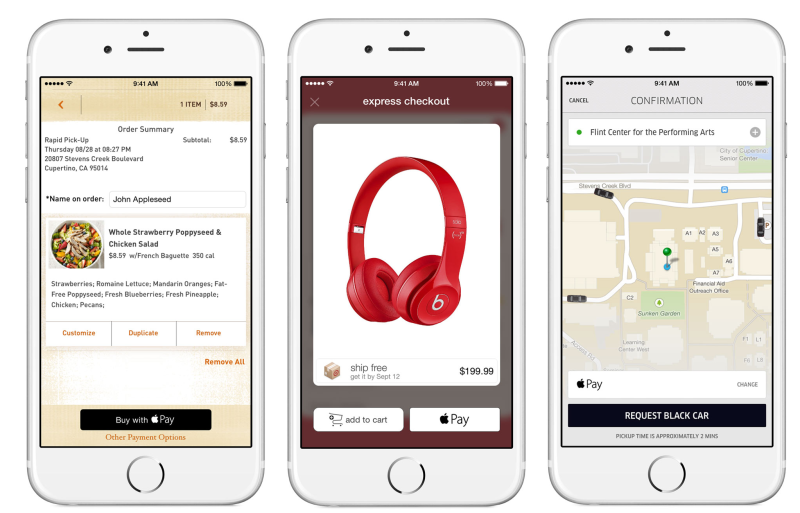
12.現金不要の支払
(Chashless Payments)
キャッシュレス・ペイメントは急速に多くのユーザーにとって標準的になりはじめました。
(キャッシュレス・ペイメントを用いるユーザーは2017年からほぼ2倍になりました)

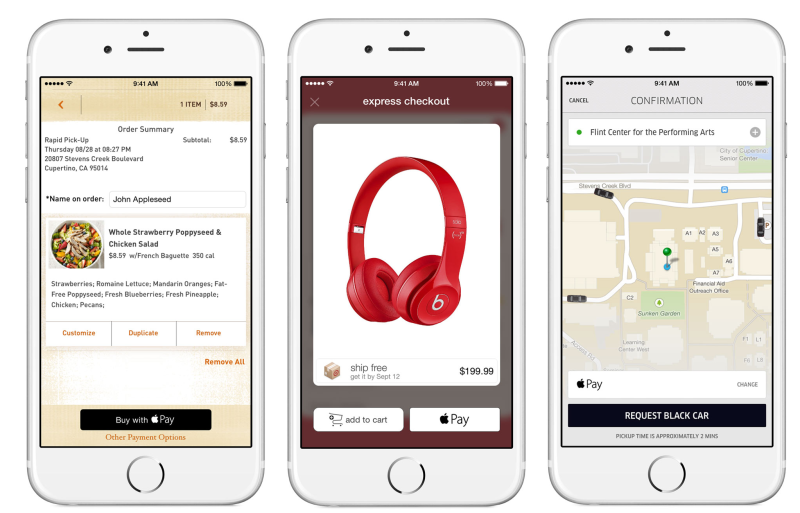
According to a report by Juniper Research, the number of Apple Pay and Android Pay users reached 86 and 24 million, respectively.
これは毎日の商取引を変化させるほど強力です。
たとえば、キャッシュレスが普及している中国ではより好ましい支払い方法として捉えられています。
モバイル
アプリ開発者にとってこれは何を意味しているのでしょうか?
これは2018年には私達のプロダクトで、
Apple Payと
Android Payが標準のオプションとして提供されなければならないことを意味しています。

記事は以上です。
改めて、翻訳の許可を下さったNick Babitch氏に感謝申し上げます。