2018年 モバイルUXデザインのトレンド予測 12パターン -1/4-
1つにまとめた完全版書きました。
元記事
ご本人(Nick Babichさん)から翻訳の許可を頂きました。
表題は語弊を承知で無理やり日本語に訳しているのでわかりづらいかもしれません。
(もっと適当な訳があったら教えてください。)
図はすべて元記事から引用し、クレジットなどもそのまま記載しました。
- 1.目的達成までの単純化(User Journey Simplification)
- 2.アニメーションを伴ったジェスチャー(In-app Gestures Paired With Animation)
- 3.コンテンツ中心の体験(Content-Centered Experience)
1.目的達成までの単純化(User Journey Simplification)
私たちはアプリやWebに触れるとき、何かしらの目的があります。
そして、目的の達成に労力が少ないほどより良い体験といえます。
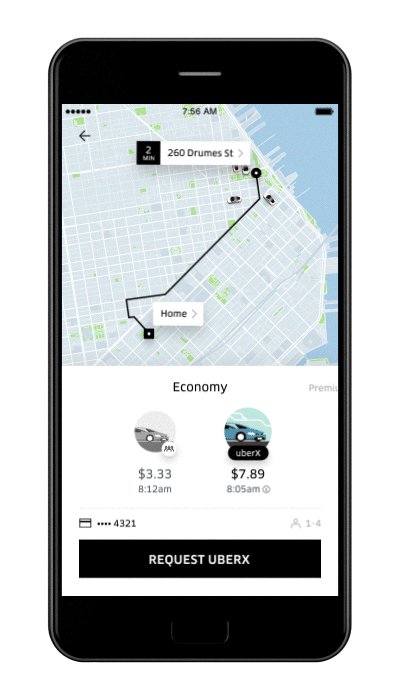
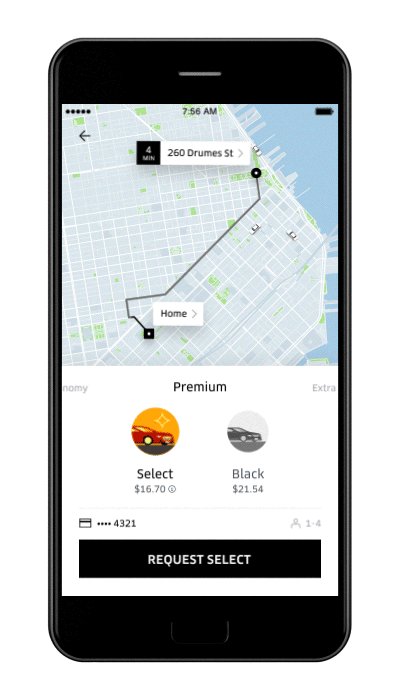
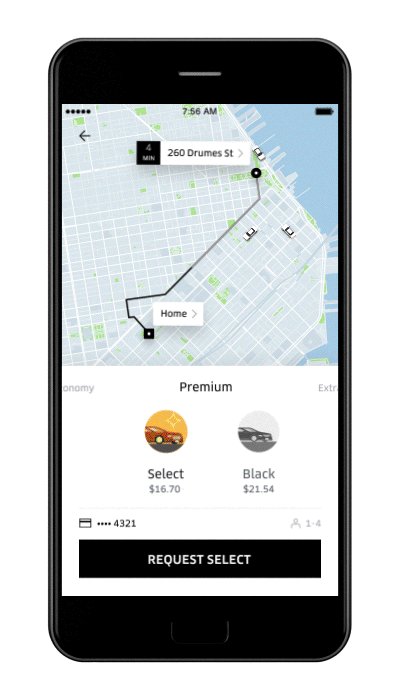
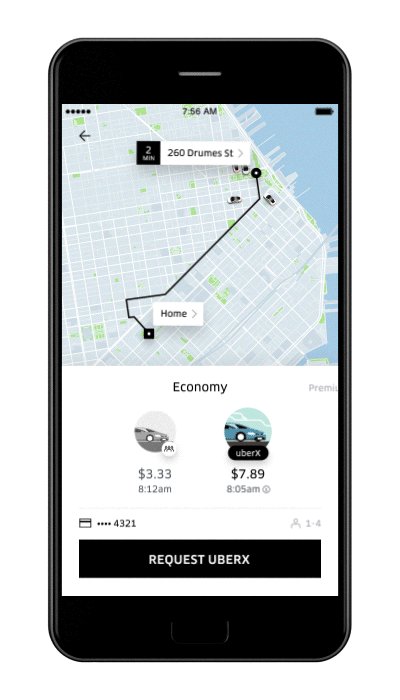
線形の選択肢(Linear User Flow)
線形のデザインによる体験は「上」「中」「下」などの程度の選択を、ワンアクションで達成できるUXです。
線形のユーザーフローは、ユーザーがタスクを達成するのにどれくらい時間が必要なのか判断することができる、という点で優れています。

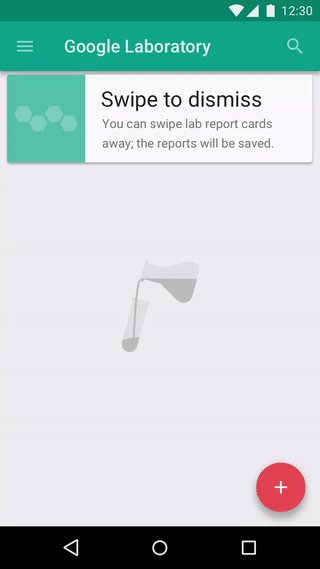
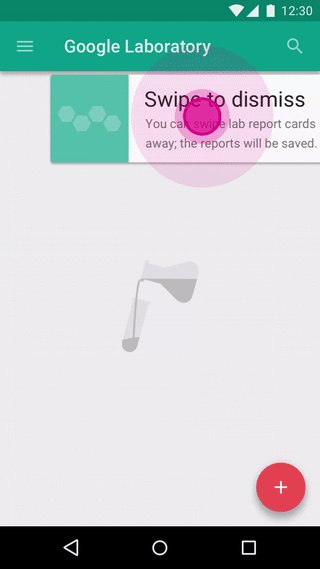
段階的な提示(Progressive Disclosure)
あなたのアプリが多くの情報やアクションを有しているなら、すべてを一度に見せる必要はありません。

2.アニメーションを伴ったジェスチャー(In-app Gestures Paired With Animation)
iPhone Xの発売によってデザイナーたちは新たな難問に直面しました。
ホームボタンの廃止は基本的なインタラクションさえジェスチャーを想定している、という事実を物語っています。
それはデザイナーにとって何を意味するでしょう?
デザイナーはジェスチャーにも意識を向ける必要がある、ということです。
この記事ではジェスチャーベースが、インタラクションの「発見可能性」と「学習可能性」において深刻な問題があることを主張しています。
これらの問題を解決するために、デザイナーは「モーションデザイン」と「マイクロインタラクション」に焦点を当てていかなければなりません。
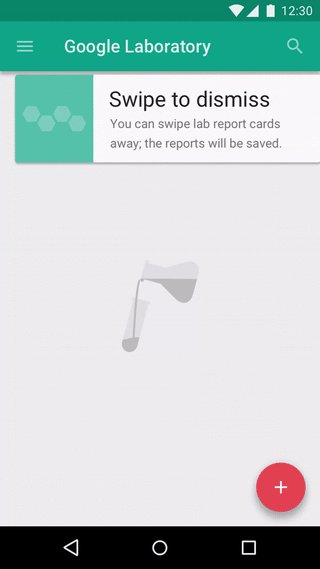
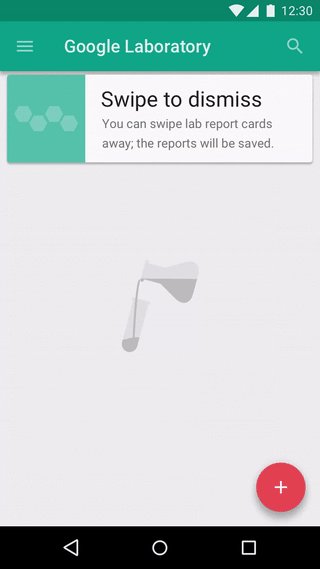
アニメーションの使い方:
- 何ができるのかをアニメーションを使って明確にする(animated hint)

- UI要素間の空間的な関係を明確にする(animated transition)
- インタラクションのフィードバックを与える

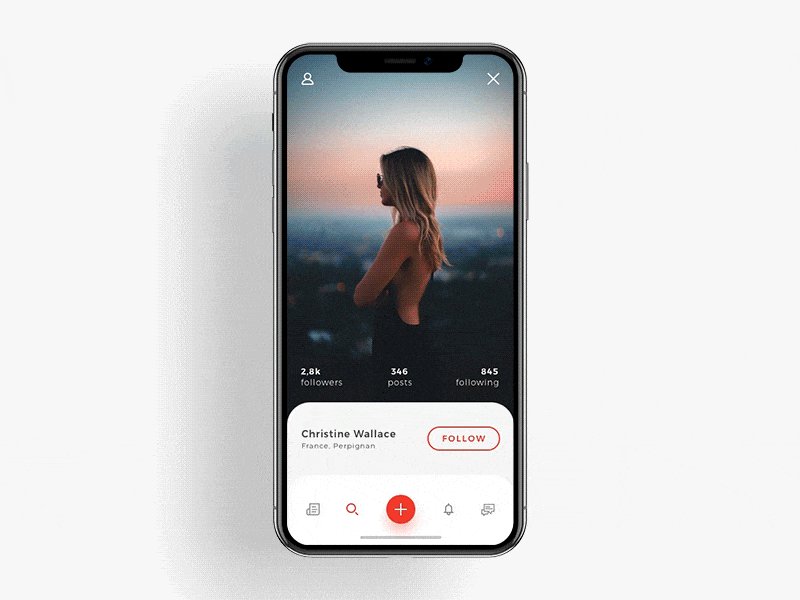
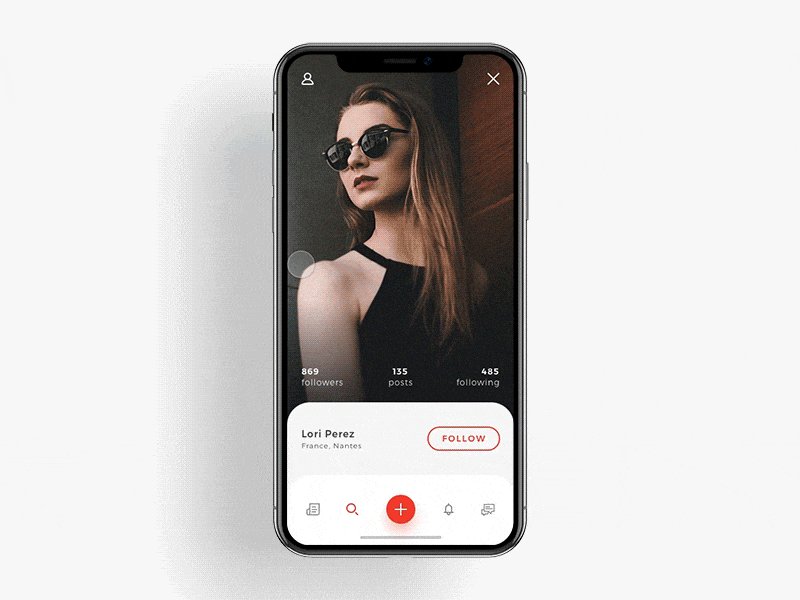
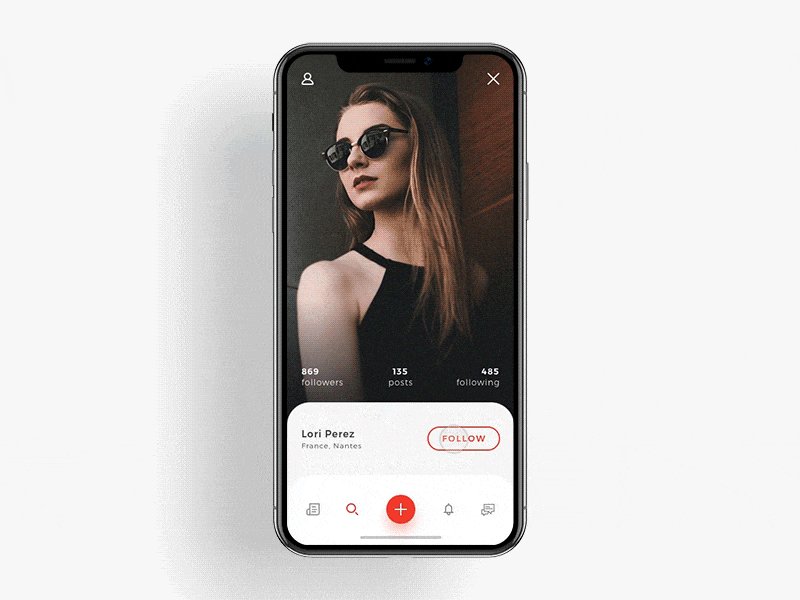
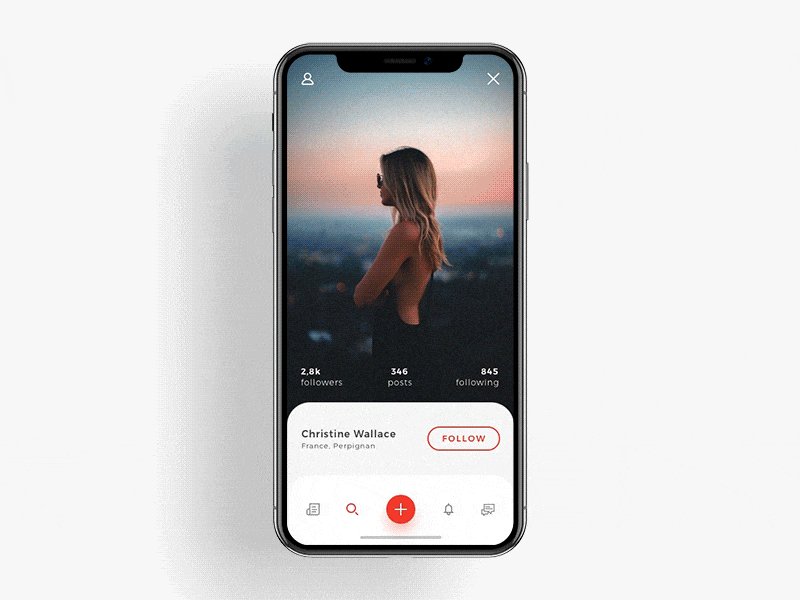
Providing feedback and clarifying spatial relationships. Image credit: Shakuro
3.コンテンツ中心の体験(Content-Centered Experience)
うまくキュレートされ、かんたんにアクセスできるコンテンツはモバイルアプリでのアピール手法です。
デザイナーは以下の方法でコンテンツをフロントとセンターに置けます。
断捨離(Decluttering)
視覚的な猥雑さを取り除くこと、理解度を向上させることは多くのUXデザイナーにとって今日では共通のゴールです。
デザイナーは無関係な情報(noise)を取り除いて、「コンテンツを最初に置くこと」と「明確な視覚言語」によって関係のある情報(signal)に優先順位をつけます。
Prioritize content over chrome(訳し方がわからない…)
視覚的な猥雑さを取り除くことは「本当に伝えたいメッセージは何か」を明確にする上であなたの助けになります。
明確な視覚的階層(Clear Visual Hierarchy)
コンテンツの理解を容易にするためにUI要素がどのように表示されるのかを明確にしてください。
強力な視覚的記号(exp.対象的な色を使ったボタン)は、特定のインタラクティブや重要な情報にユーザーを誘導します。

4つ目以降はまた次回。